Настройка модуля импорта
Настройки модуля импорта товаров в БД магазина
Модули импорта товаров в базу данных магазина из ПО CatalogLoader позволяют добавлять товары в интернет-магазин без выгрузки в какие-либо промежуточные файлы или другой ручной обработки.
Модулями можно импортировать категории, товары (артикул, имя, фотографии, цена, количество, статус), характеристики, комбинации (цвета, размеры) и др. параметры. Набор параметров в разных cms может отличаться.
Настройкой файлов скрипта на хостинге
Папку CatalogLoader из директории программы "c:\Program Files (x86)\catalogloader.com\Парсер товаров Catalogloader v.4.0\Scripts\.." нужно скопировать на хостинг в папку, где находятся модули. Называется она обычно "modules". У папки modules\CatalogLoader\tmp должны быть права на запись. В большинстве случае настройки (подключения к бд, размеры картинок и др.) определяются автоматически и ничего делать не нужно. Если Вы импортировали товары и что-то не работает, например, нету фото, нужно уточнить настройки руками или обратиться в поддержку.
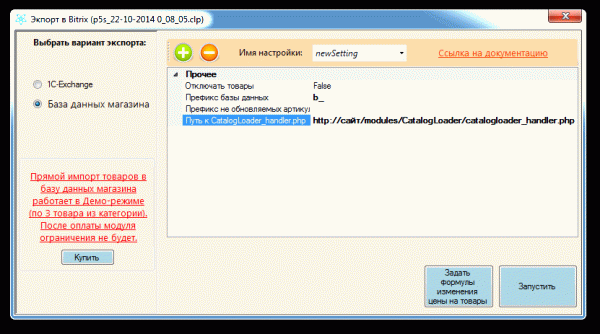
В настройках парсера нужно указывать ссылку на catalogloader_handler.php. При открытии ссылки http://сайт/modules/CatalogLoader/catalogloader_handler.php должен быть текст вида: [SUCCESS] Connection is established, but parameters was not found!
Ручная настройка (если не работает автоматическое определение)
В файле modules\CatalogLoader\catalogloader_config.php производится ручная настройка.
1. define('CUSTOM_SETTINGS', false) - здесь false меняем на true - переключаемся в режим использования ручных настроек;
2. доступ к базе данных:
$dbParam->host = ''; - сервер, обычно localhost.
$dbParam->user = ''; - пользователь;
$dbParam->password = ''; - пароль;
$dbParam->dbName = ''; - имя бд;
$dbParam->dbPref = ''; - префикс бд.
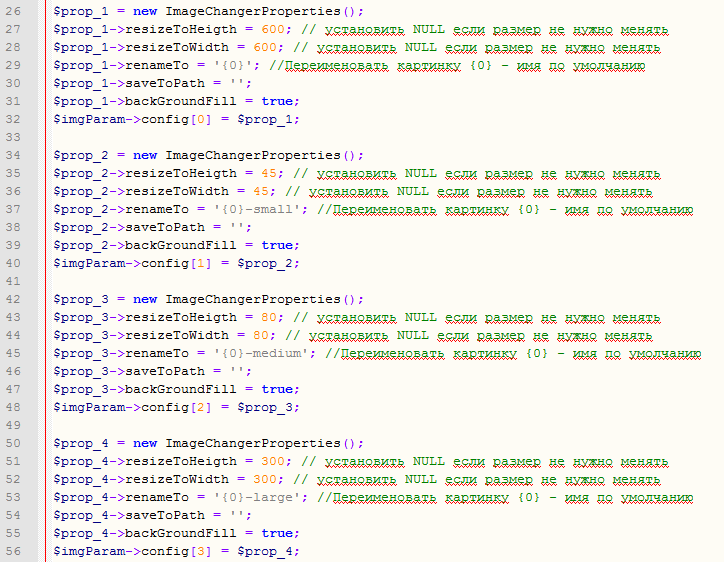
3. Изображения:
$prop_1 = new ImageChangerProperties();
$prop_1->resizeToHeigth = 600; // установить NULL если размер не нужно менять - Высота фото
$prop_1->resizeToWidth = 600; // установить NULL если размер не нужно менять - Ширина фото
$prop_1->renameTo = '{0}'; //Переименовать картинку {0} - имя по умолчанию - Шаблон имени фото
$prop_1->saveToPath = ''; $prop_1->backGroundFill = true;
$imgParam->config[0] = $prop_1;
$prop_2 = new ImageChangerProperties();
$prop_2->resizeToHeigth = 45; // установить NULL если размер не нужно менять - Высота фото2
$prop_2->resizeToWidth = 45; // установить NULL если размер не нужно менять - Ширина фото2
$prop_2->renameTo = '{0}-small'; //Переименовать картинку {0} - имя по умолчанию - Шаблон имени фото2, добавляем к имени фото -small
$prop_2->saveToPath = ''; $prop_2->backGroundFill = true;
$imgParam->config[1] = $prop_2;
Пример для нескольких фото разных размеров и разным именем:

Тестирование. Когда скрип настроен, при его открытии в браузере (http://адрес_сайта/modules/CatalogLoader/catalogloader_config.php) долно писаться "[SUCCESS] Connection is established, but parameters was not found!"
Настройки на разных cms и хостингах могут отличаться и не соответствовать документации. С вопросами можно обратиться в службу поддержки.
Обязательное условие для настройки и работы модуля - должен быть доступ к фтп, базе данный и админке сайта.
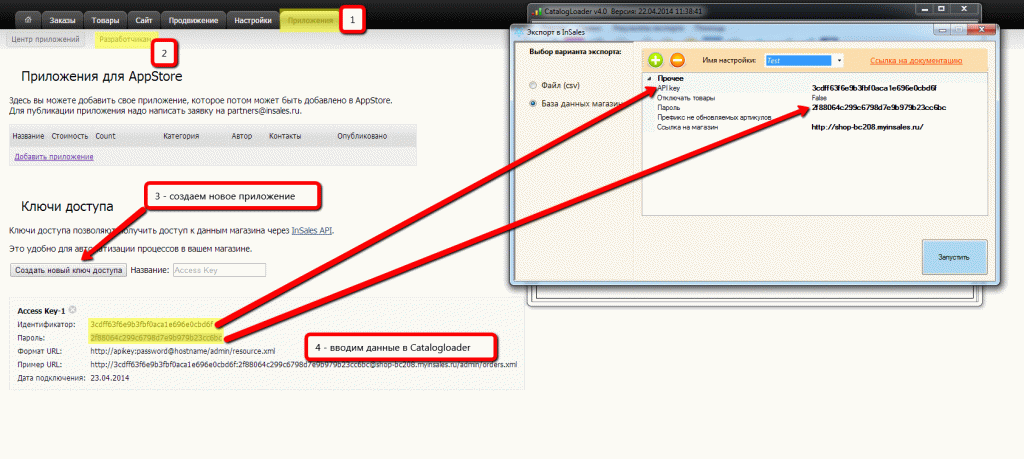
Для InSales (настройки импорта)